Проверка оптимизация на скоростта на сайта с Google PageSpeed Insights до 100%

Скоростта на зареждане на сайта е един от признаците за неговата успешна работа – колкото по-бързо се зареждат страниците на даден уеб ресурс, толкова по-нисък ще бъде процентът на отпадане на клиентите. Въпреки че няма пряка зависимост на позициите от този фактор, той индиректно влияе върху позицията на ресурса в резултатите от търсенето, неговата посещаемост и конверсия. Ако сайтът се зарежда бавно, потребителите може да нямат търпение да преглеждат голям брой страници и съответно реализацията на такъв ресурс ще бъде по-ниска.
Новият инструмент PageSpeed Insights, представен от Google през 2011 г., предлага тест за скорост на зареждане на сайта и препоръки за ускоряване на този процес.
Как работи Google PageSpeed Insights?
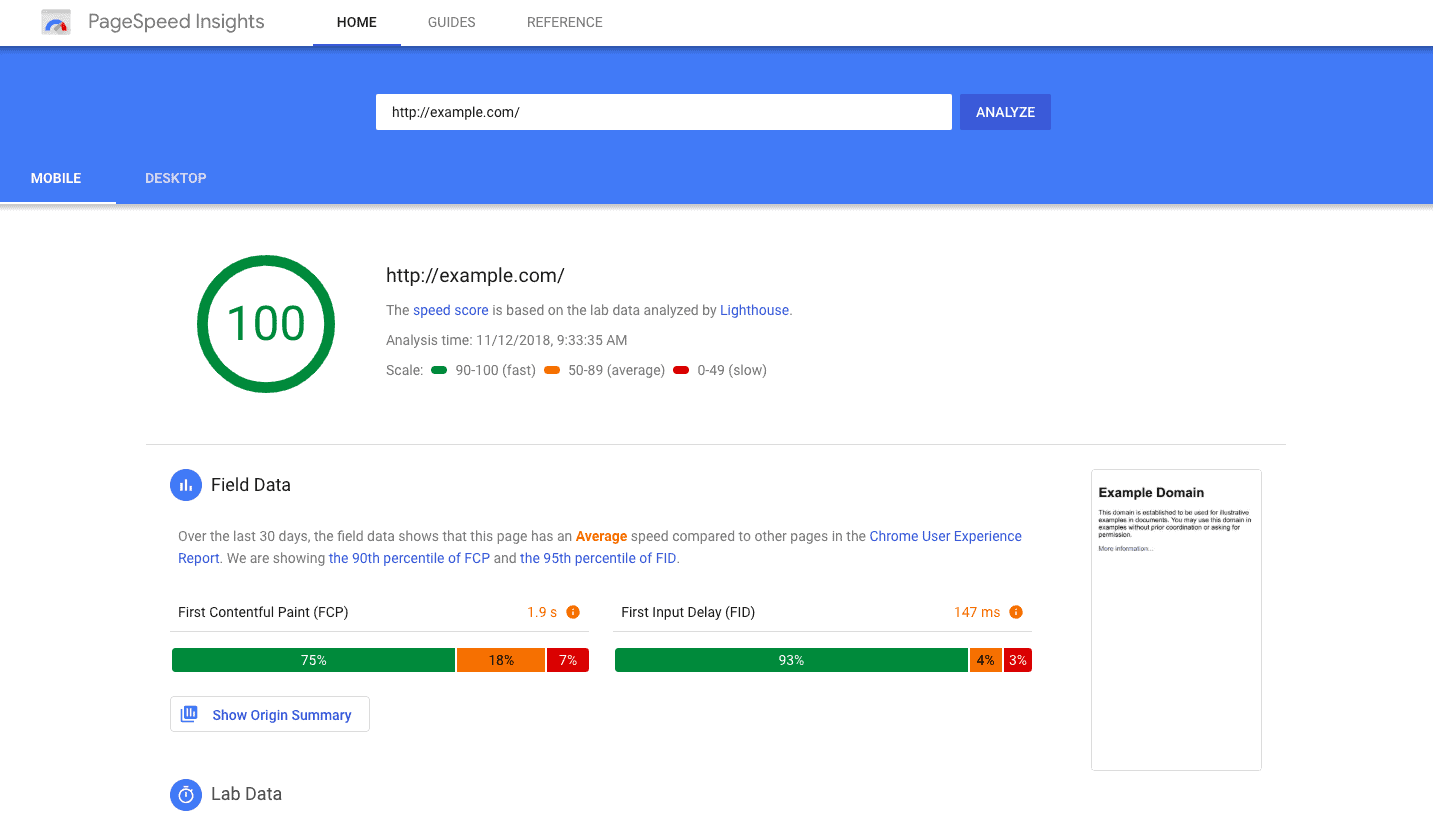
Въз основа на резултатите от анализа Google PageSpeed Insights характеризира параметрите на скоростта на сайта на компютри и мобилни устройства. За да оцени скоростта на показване на уеб страница, Google PageSpeed Insights използва 100-точкова скала:
- 90 точки или повече означава висока скорост,
- от 50 до 90 – средно,
- под 50 – бавно.
По време на анализа тестът Google PageSpeed Insights идентифицира причините за ниската скорост на зареждане на страниците с ресурси и предлага какво е важно да се направи, за да се премахнат тези проблеми.
Препоръки за ускоряване на зареждането на сайта
Можете да постигнете максимален резултат от 100%, ако следвате основните препоръки на Google Pagespeed Insights, за да увеличите скоростта на зареждане на страницата на вашия ресурс.
-
Оптимизация на изображението
Въз основа на получените данни можете да увеличите скоростта на зареждане на изображения, като намалите теглото и размера на изображението. За да направят това, те използват различни удобни добавки или например редактора на Adobe Photoshop, специализирани онлайн услуги Compressor.io, TinyPNG, Optimizilla, Web Resizer, които наистина намаляват размера на файла – бързо, лесно и без загуба на качество. По-добре е да оптимизирате всяко ново изображение, преди да го добавите към сайта. Инструментът PageSpeed Insights има възможност да изтегля вече миниатюри, така че можете да изтегляте изображения директно от тази услуга.
-
Минимизиране на кодирането
Google Page Speed Insights препоръчва минимизиране на HTML, JavaScript и CSS, което включва коригиране, форматиране, съкращаване и премахване на ненужния код, когато е възможно. За това се използват онлайн минификатори и можете също да изтеглите оптимизирани данни от услугата PageSpeed .
-
Настройте оптимизиране на зареждането на страницата за видимо съдържание на страницата
Тези препоръки се правят от Google PageSpeed Insights, ако някои елементи се появяват по-рано от други на вашата страница (текстът се появява по-бързо от фоновото изображение и т.н.). За да разрешите този проблем, можете да настроите специални JavaScript скриптове, които контролират зареждането на съдържанието. Първо трябва да се зареди горната част на страницата и след това, докато се движите надолу, ще се покажат елементите под нея.
Ако в заглавката на сайта са заредени външни скриптове и стилове, браузърът няма да покаже съдържанието на страницата, докато цялата информация не бъде обработена. В този случай потребителят ще наблюдава бял екран за няколко секунди, докато всички файлове бъдат заредени. За да избегнете това, трябва да поставите основните стилове на дизайн в горната част на документа, а незадължителните трябва да добавите към долния колонтитул на сайта. На същото място, ако е възможно, трябва да поставите JS скриптове, така че да не пречат на зареждането на страницата, или можете да настроите асинхронно зареждане на заглавката на сайта и JavaScript.
-
Активиране на функцията за компресия
Можете сами да активирате тази функция в настройките на сървъра или като използвате действията на услугата за техническа поддръжка, която ще активира GZIP архивиране (програма за компресиране и декомпресиране на файлове). Това значително ще подобри скоростта на Google PageSpeed Insights чрез намаляване на количеството прехвърлени данни и следователно ще увеличи скоростта на тяхното зареждане.
-
Изисква се кеширане на браузъра
Кеширането (запаметяване от браузъра или сървъра на данните, които са прехвърлени за обработка и след това използвани при отваряне на уеб страница) намалява натоварването на интернет мрежата и ви позволява да ускорите зареждането на сайта според Google PageSpeed Insights, тъй като сървърът не трябва да обработва и прехвърля всеки път едни и същи данни.
Има много начини за активиране и конфигуриране на кеширането на страниците на сайта. Например с помощта на файла .htaccess и специални добавки за различни CMS.
За да извършите кеширане, можете да използвате CDN (мрежа за доставка на съдържание), тоест мрежата за доставка на съдържание. Това е голям брой взаимосвързани сървъри, които ускоряват прехвърлянето на съдържание на уеб ресурс до крайния потребител.
Използвайки такава мрежа, можете да кеширате и запазвате много елементи от сайта, включително музика, видеоклипове, изображения, CSS стилове и JS скриптове. CDN съхранява копия на статичното съдържание на сайтове на своите сървъри по целия свят и когато потребителят отвори уеб ресурс, съдържанието за него ще бъде заредено от най-близкия мрежов сървър.
-
Оптимизирайте сайта си за мобилни устройства
Препоръка за изпълнение на AMP (Accelerated Mobile Pages) – ускорени мобилни страници. Тази модерна технология на Google е предназначена да ускори зареждането на страници в мобилната версия. Обикновено се основава на създаването на формат с отворен код, в който някои от таговете са заменени с еквивалентни AMP тагове, а някои са забранени за използване. Освен това тази технология използва асинхронно зареждане на елементи на страницата. Данните за AMP страницата се съхраняват в специален кеш на Google, което гарантира бързото им зареждане.
Когато започнете да оптимизирате скоростта на уеб ресурс според препоръките на Google PageSpeed , трябва да запомните, че тази услуга е само допълнителен инструмент, който може да се използва за минимизиране на времето между щракването на потребител върху връзка и показването на страница на сайта на екрана. Крайният резултат също до голяма степен ще зависи от сървърната инфраструктура и инсталираните настройки.




